Disabling the click delay in UIWebView #
Historically, one of the differences that made hybrid mobile apps feel a bit “off” was that there would be lag when handling taps on UI elements with a straightforward click event handler. Libraries such as Fastclick were created to mitigate this by using raw touch events to immediately trigger the event handlers. Though they worked for basic uses, they added JavaScript execution overhead for touch events, which leads to jank.
More recently, both Chrome on Android and Safari on iOS have removed this limitation for pages that are not scalable. That was the fundamental reason why there was a delay for single taps — there was no way to know if the user was trying to do a double-tap gesture or a single tap, so the browser would have to wait after the first tap to see if another came.
I assumed that this would apply to web views embedded within apps, but I was disappointed to see that Quip's behavior did not improve on iOS 9.3 or 10.0 (we have our own Fastclick-like wrapper for most event handlers, but it didn't apply to checkboxes, and those continued to be laggy). Some more research turned up that the improvement did not apply to UIWebView (the older mechanism for embedding web views in iOS apps — WKWebView is more modern but still has some limitations and thus Quip has not migrated to it).
The WebKit blog post about the improvements included some links to the associated tracking bugs (as previously mentioned, WKWebView is entirely open source, which continues to be nice). Digging into one of the associated commits, it looked like this was a matter of tweaking the interaction between multiple UIGestureRecognizer instances. Normally the one that handles single taps must wait for the one that handles double taps to fail before triggering its action. Since the double tap one takes 350 milliseconds to determine if a tap is followed by another, it needs that long to fail for single taps. The change that Apple made was to disable this second gesture recognizer for non-scalable pages.
UIWebView is not open source, but I reasoned that its implementation must be similar. To verify this, I added a small code snippet to dump all gesture recognizers for its view hierarchy (triggered with [self dumpGestureRecognizers:uiWebView level:0]:
-(void)dumpGestureRecognizers:(UIView *)view level:(int)level {
NSMutableString *prefix = [NSMutableString new];
for (int i = 0; i < level; i++) {
[prefix appendString:@" "];
}
NSLog(@"%@ view: %@", prefix, view);
if (view.gestureRecognizers.count) {
NSLog(@"%@ gestureRecognizers", prefix);
for (UIGestureRecognizer *gestureRecognizer in view.gestureRecognizers) {
NSLog(@"%@ %@", prefix, gestureRecognizer);
}
}
for (UIView *subview in view.subviews) {
[self dumpGestureRecognizers:subview level:level + 1];
}
}
This showed that the UIWebView contains a UIScrollView which in turn contains a UIWebBrowserView. That view has a few gesture recognizers, the most interesting being a UITapGestureRecognizer that requires a single touch and tap and has as the action a _singleTapRecognized selector. Sure enough, it requires the failure of another gesture recognizer that accepts two taps (it has the action set to _doubleTapRecognized, which further makes its purpose clear).
<UITapGestureRecognizer: 0x6180001a72a0;
state = Possible;
view = <UIWebBrowserView 0x7f844a00aa00>;
target= <(action=_singleTapRecognized:, target=<UIWebBrowserView 0x7f844a00aa00>)>;
must-fail = {
<UITapGestureRecognizer: 0x6180001a7d20;
state = Possible;
view = <UIWebBrowserView 0x7f844a00aa00>;
target= <(action=_doubleTapRecognized:, target=<UIWebBrowserView 0x7f844a00aa00>)>;
numberOfTapsRequired = 2>,
<UITapGestureRecognizer: 0x6180001a8180;
state = Possible;
view = <UIWebBrowserView 0x7f844a00aa00>;
target= <(action=_twoFingerDoubleTapRecognized:, target=<UIWebBrowserView 0x7f844a00aa00>)>;
numberOfTapsRequired = 2; numberOfTouchesRequired = 2>
}>
As an experiment, I then added a snippet to disable this double-tap recognizer:
for (UIView* view in webView.scrollView.subviews) {
if ([view.class.description equalsString:@"UIWebBrowserView"]) {
for (UIGestureRecognizer *gestureRecognizer in view.gestureRecognizers) {
if ([gestureRecognizer isKindOfClass:UITapGestureRecognizer.class]) {
UITapGestureRecognizer *tapRecognizer = (UITapGestureRecognizer *) gestureRecognizer;
if (tapRecognizer.numberOfTapsRequired == 2 && tapRecognizer.numberOfTouchesRequired == 1) {
tapRecognizer.enabled = NO;
break;
}
}
}
break;
}
}
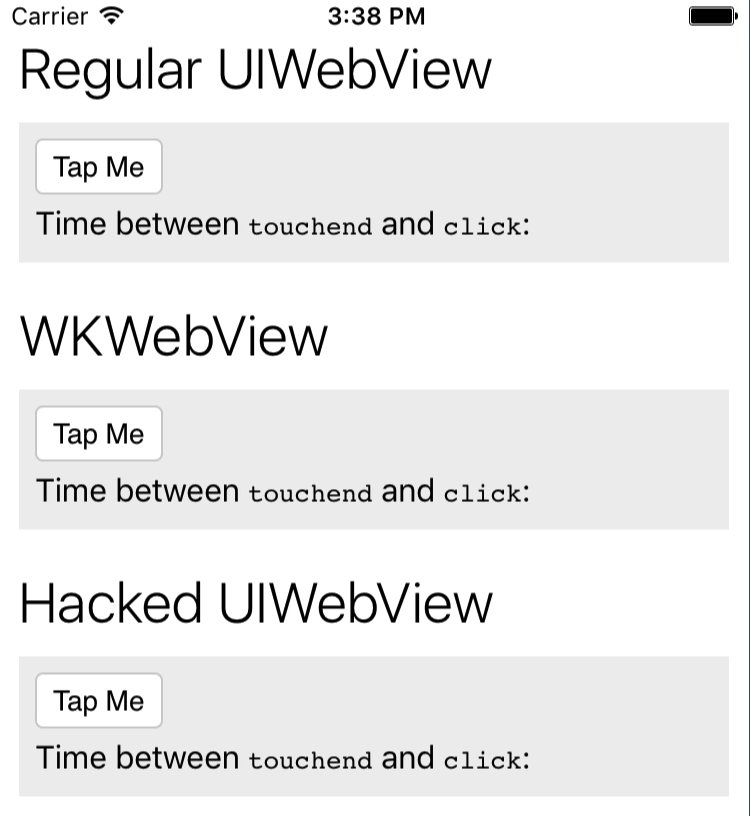
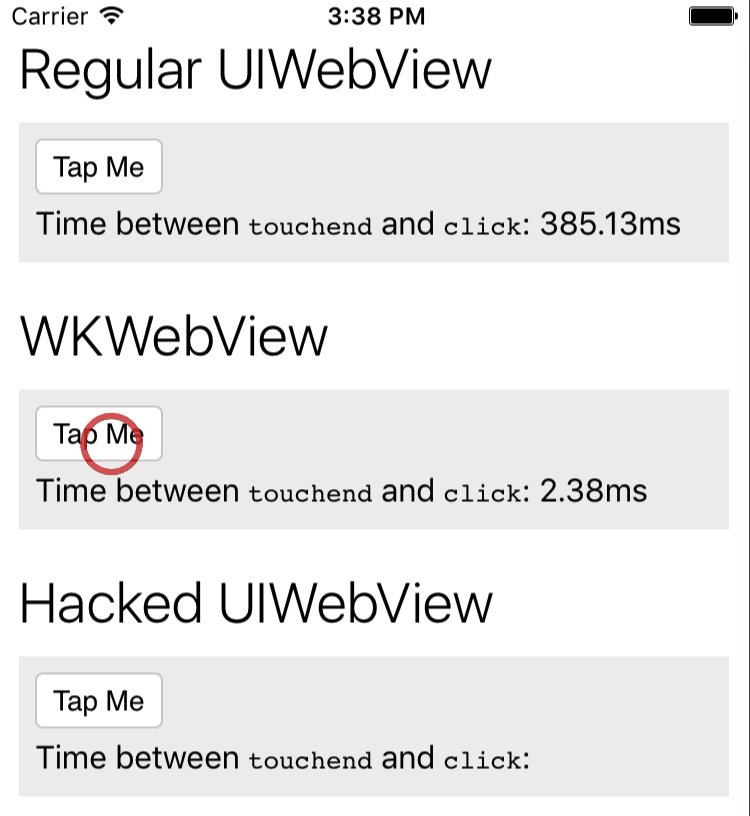
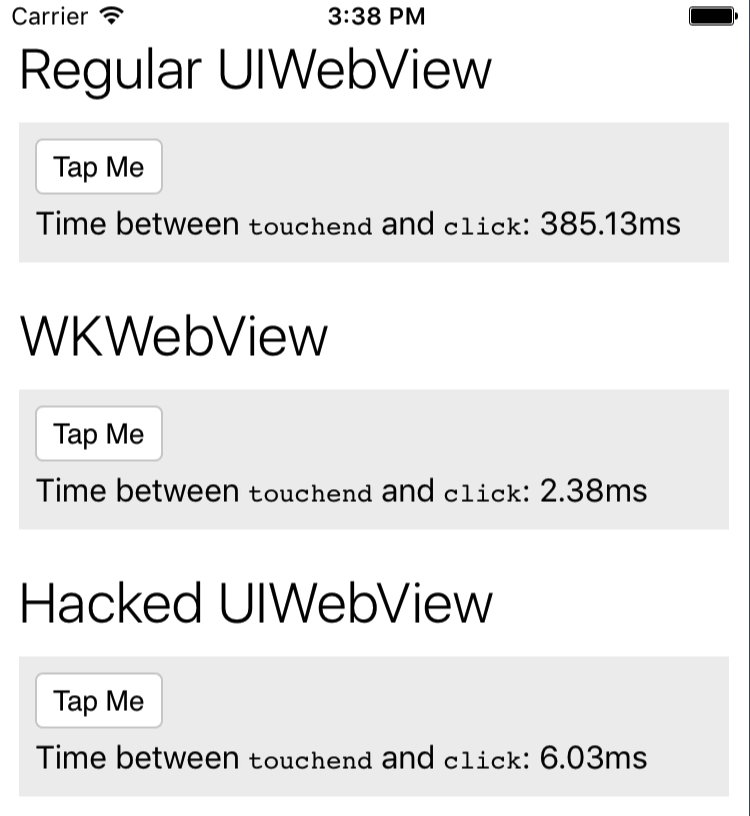
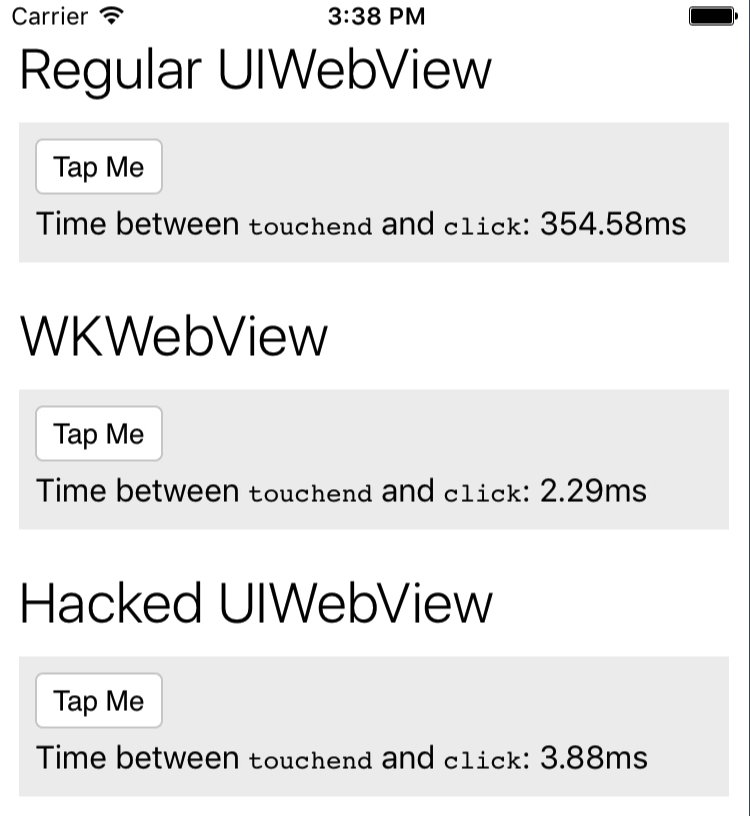
Once I did that, click events were immediately dispatched, with minimal delay. I've created a simple testbed that shows the difference between a regular UIWebView, a WKWebView and a “hacked” UIWebView with the gesture recognizer. Though the WKWebView is still a couple of milliseconds faster, things are much better.

Note that UIWebBrowserView is a private class, so having a reference to it may lead to App Store rejection. You may want to look for alternative ways to detect the gesture recognizer. Quip has been running with this hack for a couple of months with no ill effects. My only regret that is that I didn't think of this sooner, we (and other hybrid apps) could have had lag-free clicks for years.
7 Comments
Post a Comment